
|
Istnieje wiele języków wykorzystywanych do budowy serwisów WWW, począwszy od języków skryptowych, takich jak PHP [12] czy ASP [2], a skończywszy na bardzo rozbudowanych zestawach narzędzi, takich jak J2EE [8]. Jednak nadal tworzenie złożonych aplikacji WWW jest zadaniem żmudnym (zwłaszcza w przypadku języków skryptowych) i czasochłonnym. Wymaga ono bowiem zwrócenia uwagi na wiele różnych aspektów, takich jak generowanie wynikowych stron WWW, składowanie informacji w bazie danych, obsługa sesji użytkowników, zapewnienie skalowalności aplikacji oraz odpowiednia logika programu, która spełnia postawione wymagania.
Aplikacja WWW najczęściej wymaga łączenia ze sobą kodu w różnych językach. Zwykle są to:
Jednym z rozwiązań pozwalających uprościć tworzenie takich systemów jest wykorzystanie w tym celu szablonów. Szablon jest pewnym plikiem pomocniczym, z którego można otrzymać odpowiedni kod wynikowy. Zawiera opis strony WWW (lub jej fragmentów) w języku HTML, w którym dodatkowo umieszczane są specjalne konstrukcje (np. wartości zewnętrznych parametrów). Zostaną one właściwie zinterpretowane podczas generowania wyniku i uzupełnią wysyłaną stronę o dane dynamiczne. Czyli zewnętrzne parametry określają treść strony, natomiast szablon opisuje jej wygląd. Dzięki szablonom możliwe jest rozdzielenie warstwy logiki aplikacji od warstwy prezentacji.
Przykładem systemu szablonów jest WebMacro [14], który usprawnia generowanie stron WWW przez programy napisane w Javie. WebMacro pozwala na umieszczanie kodu HTML wraz z dodatkowymi poleceniami w zewnętrznych plikach. W każdej chwili program użytkownika może zażądać odczytania i zinterpretowania określonego pliku, podając przy tym wartości parametrów używanych w szablonie.
W swojej pracy chciałem jednak pójść o krok dalej w stosunku do zwykłych systemów szablonów, takich jak np. WebMacro. Moim celem było stworzenie narzędzia, które pozwoli nie tylko rozdzielić różne warstwy implementowanej aplikacji, ale również rozwiąże typowe zadania, przed którymi staje programista serwisu WWW. Pomysł polega na zaprojektowaniu specjalnego języka, o składni podobnej do Javy i C++, który udostępnia różne specyficzne konstrukcje wspierające tworzenie aplikacji WWW. Kod w tym języku jest następnie tłumaczony na C++ i kompilowany, tworząc wynikowy program.
Język, w którym piszemy kod serwisu jest w pełni obiektowy oraz pozwala uprościć mechanizmy interakcji z użytkownikiem (formularze, odnośniki). Ponadto zarządzanie sesją, danymi dzielonymi między użytkownikami oraz wizualizacją poszczególnych części składowych serwisu jest zautomatyzowane, więc samo pisanie serwisu jest szybsze i umożliwia skoncentrowanie się na jego funkcjonalności, a nie na problemach technicznych.
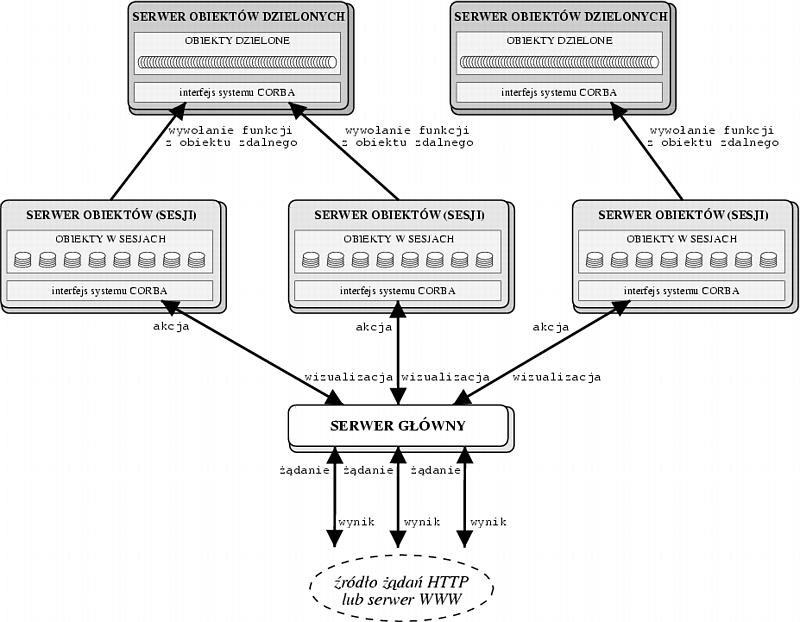
Wynikowy kod generowanej aplikacji wykorzystuje technologię CORBA [5]. Dzięki temu gotowy serwis łatwo się skaluje i pozwala na równoważenie obciążenia poszczególnych maszyn. Ponadto wszystkie stworzone obiekty są trwałe, tzn. mogą być zapisywane na dysku w czasie gdy nie są potrzebne i później odtwarzane, gdy nadejdzie do nich jakieś żądanie. Zatem realizacja serwisu napisanego w sposób obiektowy (a więc z podziałem na warstwy logiczne) jest łatwa, ponieważ nie trzeba między kolejnymi żądaniami od użytkownika zapisywać obiektów w bazie danych i później odtwarzać ich, aby wykonać odpowiednie akcje.
Sam język składniowo jest zbliżony do C++ i Javy. Posiada jednak konstrukcje, które go wyróżniają. Należą do nich:
Istnieje także możliwość uruchomienia wielu serwerów głównych, z których każdy zarządza pewną grupą serwerów obiektów. Przy tym wszystkie takie grupy mogą korzystać ze wspólnego zbioru serwerów obiektów dzielonych.
Projekt realizowany w ramach pracy polega na przygotowaniu narzędzia, które na podstawie kodu dostarczonego przez programistę tworzy wynikową aplikację. W języku tym są dostępne specyficzne konstrukcje zorientowane na generowanie kodu HTML oraz wygodną obsługę interakcji z użytkownikiem. Wygląd serwisu WWW można podawać w formie charakterystycznej dla szablonów, tzn. jako kod HTML z osadzonymi w nim instrukcjami języka. Wygenerowany program jest tak skonstruowany, że automatycznie zarządza sesjami użytkowników i wszystkimi stworzonymi przez aplikację obiektami. Zapewniona jest trwałość tych obiektów, dzięki czemu programista nie musi używać bazy danych do przechowywania informacji. Ponadto wynikowy kod zbudowany jest przy użyciu biblioteki CORBA, dzięki czemu możliwa jest rozproszona komunikacja między obiektami, a więc cały system jest skalowalny.
Powyższa funkcjonalność nie wymaga od programisty pisania żadnego dodatkowego kodu, związanego z systemem CORBA czy obsługą żądań HTTP. Odpowiednie instrukcje generowane są automatycznie przez translator. Implementacja serwisu WWW w tym języku jest w pewnym sensie wzorcem (szablonem) dla translatora, na podstawie którego tworzy on kod wynikowy (uzupełniając wejściowy kod o dodatkowe konstrukcje, takie jak np. obsługę akcji czy instrukcje wykorzystujące bibliotekę CORBA).
W dalszej części pracy opisana jest składnia języka oraz budowa systemu translacji. W następnych rozdziałach odwołuję się do skonstruowanego języka przy pomocy skrótu TLCC (Template Language for CORBA & C++).